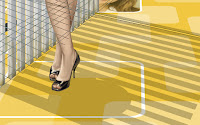
Our last step is to finish up the fence and gate by painting them to match the rest of the image. It shouldn't take long, so let's get to it. Paint on a new layer clipped to the base vector Shape layer. Use darker cool greys. Paint PMS 126 on the top layer in Multiply mode to blend the bottom edge into the background color a bit. All the fence posts will be painted in this way. Very loose, simple strokes will hint at the wood texture and weathering from the elements. The Gradient Overlay is 123 to transparent in Screen mode. This lightens the top of the fence and brings in a bit of the background color. Tying all the elements together is important in order to have an image that works as a coherent whole.
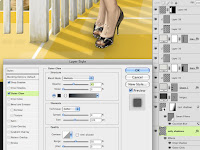
Our last step is to finish up the fence and gate by painting them to match the rest of the image. It shouldn't take long, so let's get to it. Paint on a new layer clipped to the base vector Shape layer. Use darker cool greys. Paint PMS 126 on the top layer in Multiply mode to blend the bottom edge into the background color a bit. All the fence posts will be painted in this way. Very loose, simple strokes will hint at the wood texture and weathering from the elements. The Gradient Overlay is 123 to transparent in Screen mode. This lightens the top of the fence and brings in a bit of the background color. Tying all the elements together is important in order to have an image that works as a coherent whole. Some cast shadows will attach the main post and the feet to the ground plane. Fore the fence shadows, you can use a different vanishing point than the one you used for the sides of the slats. Use the Polygonal Lasso tool to make the selections and fill them with 418. Use the Elliptical Marquee to make some ovals under the feet. Right+click on the layer and choose Convert to Smart Object. Change the layer's Blend mode to Multiply and lower the Opacity to 40%. Add a layer mask and put a black-to-transparent linear gradient to fade away the edges. Then put a 10-pixel Gaussian Blur on the layer. Since it's a Smart Object, you can add a mask to the filter. Put a gradient on this mask to fade away the effects of the blur at the shadow's origin: the gate. Shadows will get softer, blurrier, and less dense the farther away from the source they get. You can accomplish this with the mask on the layer and the mask on the Smart Filter. Use the Masks panel to lower its Density to 50%. Now the origin of the shadow has a bit of blur. This great feature was introduced in CS4. There is slightly more accurate way to do this, but it takes a lot of steps. Maybe we'll cover it some other time.
Some cast shadows will attach the main post and the feet to the ground plane. Fore the fence shadows, you can use a different vanishing point than the one you used for the sides of the slats. Use the Polygonal Lasso tool to make the selections and fill them with 418. Use the Elliptical Marquee to make some ovals under the feet. Right+click on the layer and choose Convert to Smart Object. Change the layer's Blend mode to Multiply and lower the Opacity to 40%. Add a layer mask and put a black-to-transparent linear gradient to fade away the edges. Then put a 10-pixel Gaussian Blur on the layer. Since it's a Smart Object, you can add a mask to the filter. Put a gradient on this mask to fade away the effects of the blur at the shadow's origin: the gate. Shadows will get softer, blurrier, and less dense the farther away from the source they get. You can accomplish this with the mask on the layer and the mask on the Smart Filter. Use the Masks panel to lower its Density to 50%. Now the origin of the shadow has a bit of blur. This great feature was introduced in CS4. There is slightly more accurate way to do this, but it takes a lot of steps. Maybe we'll cover it some other time.To really connect the shoes to the ground, make a new layer and use the Polygonal Lasso tool to create selections for where the bottoms of the shoes contact the ground. Fill it with a color and use Layer Styles to give it a hint of drop shadow and an Outer glow in Multiply mode. Use 433, the same base color as the shoes to add some scatter shadow. These effects will really help the shoes look like they are making contact with the ground and not just floating in the air. You can also put a hint of soft shadow under the fence slats, but since they are farther away from the ground, it's not that necessary. The illustration is now complete.