Now it's time for one of my favorite effects. I showed this technique back in the very first tutorial on this blog, but I like it so much, I'll share it again. Even if they are not visible in the photo, most structures that are out in the elements will have some weathering. This is often cause by dirt or rust that collects in recessed areas, combined with rainwater dripping down from those areas. The result is streaks from windowsills, cornices, and other architectural features.

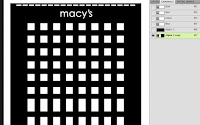
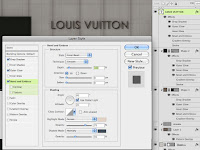
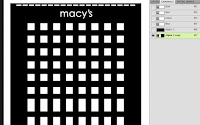
You could paint these in by hand, but there is an effective way to do this with a filter. The first thing we need to do is make selections of all the elements we want to use as sources for the streaks. In this case, it's the windows and the signs that are mounted to the buildings wall, as well as the top edge of the building. Hold down CTRL (PC) or CMD (Mac) and click on the main building layer's thumbnail image. Make sure the holes at the top get included. Next, we need to subtract from this selection. To do this, keep holding down CTRL or CMD, press ALT/OPT as well, and click the other layers' thumbnails. Go to the Channels panel and make a new alpha channel. Invert the selection and fill with white. We are working with the channels because we need to end up with a selection. The white areas will create our selections when we are done. Also, the filter we have to use will only work on existing pixels, not on empty ones.

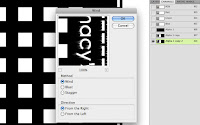
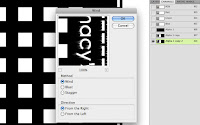
You may want to duplicate this channel just to be safe. With your alpha channel ready, it's filtering time. This effect requires the Wind filter, but in Adobeland, wind apparently only blows horizontally and we need vertical streaks, so we need to rotate the image 90º clockwise. Now you can go to Filter> Stylize> Wind... For Method, choose Wind and for Direction, choose From the Right. Click OK, but you're not done yet. We have the beginning of streaks, but they need a bit more, so apply the filter again. You can use this handy shortcut: CTRL (PC)/CMD (Mac)+F. Keep doing this until you get the amount you want. When you are done, rotate the image 90º counterclockwise.


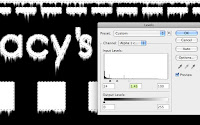
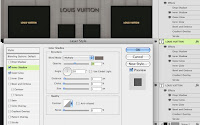
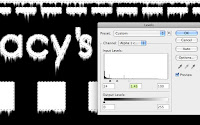
These are streaks, but they are rather thin and harsh. If that's what you want, I won't judge, but you can adjust them further. Load a selection from your original, unWinded(?) channel and invert the selection. This is so that we affect just the streak areas. Add a Gaussian Blur; this needs just a small amount. Now you have smoother, softer streaks. If you need to make them more substantial, do a Levels adjustment. As you bring the white and black sliders in, the edges sharpen up and the streaks get denser. Adjust the midtone slider to to give more or less streaks as you need. As you can see, by adjusting the amount of blur and Levels adjustment, you can create all different sorts of streaks. When you like them, load a selection from this channel.

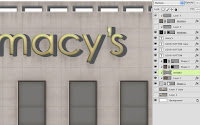
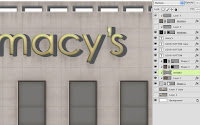
Go back to the layers and make a new layer above the building texture. It will be clipped to the main building Shape layer. Fill the selection with a warm grey. Change the layer's Blend mode to Multiply and lower the Opacity until you like the look. That's it! This is a great way to add a bit of realism to architectural structures. In the next tutorial, we will finish off the windows with some painting.
 For the ground level displays, make a new Shape layer with the Rectangle tool and PMS 410. Give this layer a little Bevel and Emboss and an Inner Glow in Color Dodge. Paint the window displays on a separate layer that is clipped to the Shape layer. Do this in a loose and free style like the window reflections. Using warm colors will help to differentiate the interior scenes from the exterior windows. That should do it. These last freehand painted details contrast nicely with the hard, angular details created by Pattern Overlays and vector shapes and give a sense of realism and randomness that the textures require. They also provide a much-needed splash of color that makes the building much more interesting to look at. If at this point you needed bump, reflection, luminosity, or other maps for texturing in a 3D program, these would be easy to make from your layers.
For the ground level displays, make a new Shape layer with the Rectangle tool and PMS 410. Give this layer a little Bevel and Emboss and an Inner Glow in Color Dodge. Paint the window displays on a separate layer that is clipped to the Shape layer. Do this in a loose and free style like the window reflections. Using warm colors will help to differentiate the interior scenes from the exterior windows. That should do it. These last freehand painted details contrast nicely with the hard, angular details created by Pattern Overlays and vector shapes and give a sense of realism and randomness that the textures require. They also provide a much-needed splash of color that makes the building much more interesting to look at. If at this point you needed bump, reflection, luminosity, or other maps for texturing in a 3D program, these would be easy to make from your layers.