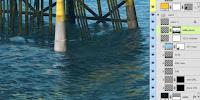
Just a few more steps and this illustration will be complete. The red platform needs some shadow in the water, just like the other one. Go back to the shadows layer in the waters group and paint some more 5535 for this shadow. You can give it some reflections on the reflections layer if you want, but it doesn't need much.
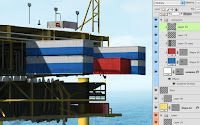
This platform is an intense red, so if you want to make it really sit in the scene, you can adjust the color a bit. Load a selection of the entire platform. You can do this by Shift + CTRL (PC)/CMD (Mac) + clicking on its Shape layers. Make a new layer above everything and fill it with a color. It doesn't matter what the color is, because you will take the Fill down to 0%. Give this layer a Color Overlay of PMS 292 at a very low Opacity. Next, make a Gradient Overlay of 292 to transparent and add a Linear gradient so that the left side gets the color. Adjust the Opacity to your liking. Now the rig is tinted with the overall blue of the scene. The left side, which is farther away, gets a bit more blue as it recedes in the distance. The effect is subtle, but it's there.
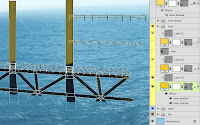
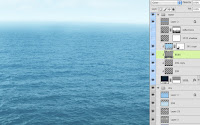
Now, let's turn our attention back to the yellow rig. Use the same Layer Styles trick to fade it into the background as well. You can even copy and paste the Layer Style you just made. But since this structure is farther in the distance, double the Opacity of the Color Overlay. Make the Gradient Overlay vertical, so that more of the color goes at the top against the sky. This is an easy way to add atmospheric perspective.
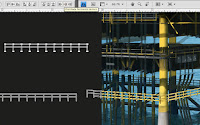
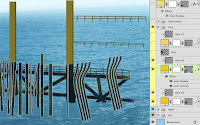
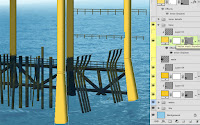
 This rig has a lot of yellow and could use a bit of color to give it more interest. Also, in the photo I was using as reference, there was a big red and white boom sticking out at the corner. By now, it should be second nature to build something like this, right? Use the Line tool to make vector Shape layers. Build the ladder with perpendicular lines, then duplicate the paths and Transform them into position. Inner Shadow and Bevel and Emboss effects will help to give it roundness. Paint on clipped layers. To tie things together, pick a red from the other platform. Since you added atmospheric perspective to knock the rig into the background a bit, do the same for this tower. Make the Color Overlay's Opacity half of what you used for the yellow rig. I used 10%, so this structure will be 5%. Adjust the Gradient Overlay so that the color is at the bottom of the boom and fades away toward the top. This will help it to come forward and stand out from the background. Do any needed painting touch-ups on a new layer and the image is done.
This rig has a lot of yellow and could use a bit of color to give it more interest. Also, in the photo I was using as reference, there was a big red and white boom sticking out at the corner. By now, it should be second nature to build something like this, right? Use the Line tool to make vector Shape layers. Build the ladder with perpendicular lines, then duplicate the paths and Transform them into position. Inner Shadow and Bevel and Emboss effects will help to give it roundness. Paint on clipped layers. To tie things together, pick a red from the other platform. Since you added atmospheric perspective to knock the rig into the background a bit, do the same for this tower. Make the Color Overlay's Opacity half of what you used for the yellow rig. I used 10%, so this structure will be 5%. Adjust the Gradient Overlay so that the color is at the bottom of the boom and fades away toward the top. This will help it to come forward and stand out from the background. Do any needed painting touch-ups on a new layer and the image is done.
This platform is an intense red, so if you want to make it really sit in the scene, you can adjust the color a bit. Load a selection of the entire platform. You can do this by Shift + CTRL (PC)/CMD (Mac) + clicking on its Shape layers. Make a new layer above everything and fill it with a color. It doesn't matter what the color is, because you will take the Fill down to 0%. Give this layer a Color Overlay of PMS 292 at a very low Opacity. Next, make a Gradient Overlay of 292 to transparent and add a Linear gradient so that the left side gets the color. Adjust the Opacity to your liking. Now the rig is tinted with the overall blue of the scene. The left side, which is farther away, gets a bit more blue as it recedes in the distance. The effect is subtle, but it's there.
Now, let's turn our attention back to the yellow rig. Use the same Layer Styles trick to fade it into the background as well. You can even copy and paste the Layer Style you just made. But since this structure is farther in the distance, double the Opacity of the Color Overlay. Make the Gradient Overlay vertical, so that more of the color goes at the top against the sky. This is an easy way to add atmospheric perspective.
 This rig has a lot of yellow and could use a bit of color to give it more interest. Also, in the photo I was using as reference, there was a big red and white boom sticking out at the corner. By now, it should be second nature to build something like this, right? Use the Line tool to make vector Shape layers. Build the ladder with perpendicular lines, then duplicate the paths and Transform them into position. Inner Shadow and Bevel and Emboss effects will help to give it roundness. Paint on clipped layers. To tie things together, pick a red from the other platform. Since you added atmospheric perspective to knock the rig into the background a bit, do the same for this tower. Make the Color Overlay's Opacity half of what you used for the yellow rig. I used 10%, so this structure will be 5%. Adjust the Gradient Overlay so that the color is at the bottom of the boom and fades away toward the top. This will help it to come forward and stand out from the background. Do any needed painting touch-ups on a new layer and the image is done.
This rig has a lot of yellow and could use a bit of color to give it more interest. Also, in the photo I was using as reference, there was a big red and white boom sticking out at the corner. By now, it should be second nature to build something like this, right? Use the Line tool to make vector Shape layers. Build the ladder with perpendicular lines, then duplicate the paths and Transform them into position. Inner Shadow and Bevel and Emboss effects will help to give it roundness. Paint on clipped layers. To tie things together, pick a red from the other platform. Since you added atmospheric perspective to knock the rig into the background a bit, do the same for this tower. Make the Color Overlay's Opacity half of what you used for the yellow rig. I used 10%, so this structure will be 5%. Adjust the Gradient Overlay so that the color is at the bottom of the boom and fades away toward the top. This will help it to come forward and stand out from the background. Do any needed painting touch-ups on a new layer and the image is done.