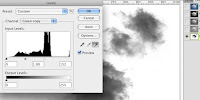
To finish this up, let's start with the Layer Style. This one uses Inner Shadow and Gradient Overlay. I use gradients so often because even if an item is just one color, it will never be consistent. One part will invariably be darker or lighter than another. Put a dark gradient in Multiply mode to darken the bottom right corner of the wall. Since the light source is the sky above, the top of the wall should be a bit lighter than the bottom. also, corners tend to be darker than the rest of a structure because the walls come together and throw more shadow there. Add an Inner Shadow to suggest the thickness of the wall. An important concept to get down here is that shadows don't have to be dark and glows don't have to be light; it all depends on the color and blending mode you choose. To show the inner width of the wall reflecting the light from above, change the blend mode to Normal and choose PMS 413, a light warm grey. Set the Size to 0 so that it will have a sharp edge and adjust the angle to match the light source. Now it's a width instead of an inner shadow. Remember to uncheck the Use Global Light feature so that other light-based effects won't change with this adjustment.
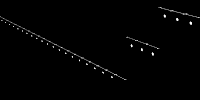
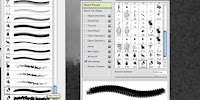
Add a new layer above this base layer and clip it so that it uses it as a clipping mask. Notice how many layers will be clipped to the flat, solid color wall layer (labeled 'M'). Paint some loose, scribbly texture with rust and dark grey colors on this layer. The edge layer above it is set to Screen mode at 50% Opacity. Paint some light vertical lines here with a 1-pixel Line tool. It was set to raster, but it could have easily been vector. The layer is set to Screen mode to suggest highlights along these edges.
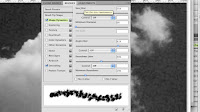
 To show the seams and joins between the separate pieces of piling, use the Line tool to make thin, dark vertical lines. Add a layer effect to suggest the curving edges. I chose Drop Shadow, Outer Glow, and Bevel and Emboss. Remember to change blending modes if needed. It's best to work from photos and refer closely to your source material to match it closely with these effects. For the final touch, I added some spray-painted marks like measurements and a letter at the end, using a soft round brush and bright saturated colors to mimic fluorescent spray paint. It's good that this was on its own layer, because the client didn't want the marks there, even though they were in the photo. I like the bit of color they add, so I turned them back on for my version to show. That does it. Now we have a nice rusty textured wall made of metal sheet piling, just what you always wanted!
To show the seams and joins between the separate pieces of piling, use the Line tool to make thin, dark vertical lines. Add a layer effect to suggest the curving edges. I chose Drop Shadow, Outer Glow, and Bevel and Emboss. Remember to change blending modes if needed. It's best to work from photos and refer closely to your source material to match it closely with these effects. For the final touch, I added some spray-painted marks like measurements and a letter at the end, using a soft round brush and bright saturated colors to mimic fluorescent spray paint. It's good that this was on its own layer, because the client didn't want the marks there, even though they were in the photo. I like the bit of color they add, so I turned them back on for my version to show. That does it. Now we have a nice rusty textured wall made of metal sheet piling, just what you always wanted!