For the last step in this illustration, the table needs a loaf of bread sitting on it. Since the rest of the image was done with vector shapes and Layer Styles, the bread should be done in the same way to create a slightly stylized look and make it fit in with the rest of the image. Start out with the Pen tool to create a flat slice of bread. This can be done in either Illustrator or Photoshop; the result will be the same. To make a symmetrical shape like this, try making one half, then duplicate and mirror the shape. This is the best way to get the two sides to match up. In Photoshop, make a closed path on a new Shape layer. Select it with the Path Selection tool, duplicate it and transform the path, then Flip Horizontal. Move the two shapes together and with both selected, click the Combine button in the Options bar. Your shape should look about like this.
Duplicate this layer and transform the duplicate so that it matches up with your perspective lines. Then ALT/OPT drag with the Path Selection to make a copy of the shape on the same layer. Move it into position along the perspective lines, then use the Pen tool with the Add to shape area button selected to join the two profiles. This creates the overall loaf shape. You may want to round the far edge a bit, since it is not sliced. You can combine the shapes on this layer if you want. Double-click the Shape layer's color swatch and set it to PMS 4635. A dark brown Gradient Overlay in Multiply mode darkens the far edge of the loaf. Give it some Bevel and Emboss and a large Inner Glow of 464 in Multiply mode with a Noise of 7%. A dark Inner Shadow darkens the bottom edge of the bread where it's resting on the table. The line curving through the loaf is a new vector Shape layer created with the Pen tool and clipped to the main loaf layer. Give it a Fill of 0% so that only its Layer Styles are visible and Multiply Inner and Outer Glows as usual. A bit of Drop Shadow helps to bring it forward a bit. The highlight is an Inner Shadow. Use PMS 464 set to Screen mode with the Cone Contour. Set the Distance to 17 and the Size to 22 and give it a Noise of 11%. The clipping mask of the bottom layer will hide all exterior effects that are outside the main loaf shape.
Make a new Shape layer with a copy of the transformed slice shape and use PMS 7501 as its color fill. Clip it to the bottom loaf layer. Give it a Drop Shadow of 4655 in Screen mode and high Distance and Size values to create a soft, light edge along the top of the loaf. The Inner Glow is 471 in Multiply mode with a Noise of 14%. Use Precise as the Technique to make it conform to the edge more closely. The high Noise value breaks up the edge and blends it into the lighter interior color. For the Pattern Overlay, use Wrinkles, a default Photoshop pattern, set to Overlay at 15% Opacity so that you just get the darks and lights.
To make the slice, start with a duplicate of the original flat bread slice profile. Transform it into position and use the same Layer Styles as on the parts of the loaf. You will need two layers: one in PMS 4635 for the thickness with the front and back slice shapes with a connecting path in-between, and one in 7501 for the lighter interior bread color. You can right+click on the main loaf and slice layers and select Copy Layer Style from their drop-down menus, then right+click on the new layers and choose Paste Layer Style. Clip the top slice layer to the bottom one.
Duplicate these two layers and offset them a bit for the second slice of bread. The drop shadow of the top slice on the bottom slice is created by making a new Shape layer from the bottom path of the top slice and clipping it to the bottom slice layer (on top of the 7501 layer). Then you can give it a Drop Shadow and it will only show up over the bottom slice and not outside of its path. I hope you could follow all that; it sounded a bit confusing.
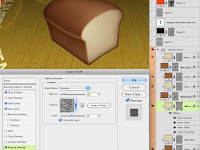
Now the bread is almost done. It looks good, but it appears to be floating above the table and we need it to look like it's actually sitting on it. You can't use a Drop Shadow or Outer Glow on the loaf and slice layers, because that would tend to make it look like it's a flat bread image floating in front of a vertical backdrop. So, create a new Shape layer underneath all the bread layers. Use the Pen tool to make a shape that corresponds with the base of the bread that's touching the table. You can select the bottom path from the bottom slice layer with the Path Selection tool, copy, then paste it on this bottom shadow layer. Use a small Drop Shadow in PMS 4485 in Multiply mode and a very large Outer Glow in 4495 and Multiply mode (of course). Now it looks like the bread is really sitting on the table and you are done. If only you could eat it!
Duplicate this layer and transform the duplicate so that it matches up with your perspective lines. Then ALT/OPT drag with the Path Selection to make a copy of the shape on the same layer. Move it into position along the perspective lines, then use the Pen tool with the Add to shape area button selected to join the two profiles. This creates the overall loaf shape. You may want to round the far edge a bit, since it is not sliced. You can combine the shapes on this layer if you want. Double-click the Shape layer's color swatch and set it to PMS 4635. A dark brown Gradient Overlay in Multiply mode darkens the far edge of the loaf. Give it some Bevel and Emboss and a large Inner Glow of 464 in Multiply mode with a Noise of 7%. A dark Inner Shadow darkens the bottom edge of the bread where it's resting on the table. The line curving through the loaf is a new vector Shape layer created with the Pen tool and clipped to the main loaf layer. Give it a Fill of 0% so that only its Layer Styles are visible and Multiply Inner and Outer Glows as usual. A bit of Drop Shadow helps to bring it forward a bit. The highlight is an Inner Shadow. Use PMS 464 set to Screen mode with the Cone Contour. Set the Distance to 17 and the Size to 22 and give it a Noise of 11%. The clipping mask of the bottom layer will hide all exterior effects that are outside the main loaf shape.
Make a new Shape layer with a copy of the transformed slice shape and use PMS 7501 as its color fill. Clip it to the bottom loaf layer. Give it a Drop Shadow of 4655 in Screen mode and high Distance and Size values to create a soft, light edge along the top of the loaf. The Inner Glow is 471 in Multiply mode with a Noise of 14%. Use Precise as the Technique to make it conform to the edge more closely. The high Noise value breaks up the edge and blends it into the lighter interior color. For the Pattern Overlay, use Wrinkles, a default Photoshop pattern, set to Overlay at 15% Opacity so that you just get the darks and lights.
To make the slice, start with a duplicate of the original flat bread slice profile. Transform it into position and use the same Layer Styles as on the parts of the loaf. You will need two layers: one in PMS 4635 for the thickness with the front and back slice shapes with a connecting path in-between, and one in 7501 for the lighter interior bread color. You can right+click on the main loaf and slice layers and select Copy Layer Style from their drop-down menus, then right+click on the new layers and choose Paste Layer Style. Clip the top slice layer to the bottom one.
Duplicate these two layers and offset them a bit for the second slice of bread. The drop shadow of the top slice on the bottom slice is created by making a new Shape layer from the bottom path of the top slice and clipping it to the bottom slice layer (on top of the 7501 layer). Then you can give it a Drop Shadow and it will only show up over the bottom slice and not outside of its path. I hope you could follow all that; it sounded a bit confusing.
Now the bread is almost done. It looks good, but it appears to be floating above the table and we need it to look like it's actually sitting on it. You can't use a Drop Shadow or Outer Glow on the loaf and slice layers, because that would tend to make it look like it's a flat bread image floating in front of a vertical backdrop. So, create a new Shape layer underneath all the bread layers. Use the Pen tool to make a shape that corresponds with the base of the bread that's touching the table. You can select the bottom path from the bottom slice layer with the Path Selection tool, copy, then paste it on this bottom shadow layer. Use a small Drop Shadow in PMS 4485 in Multiply mode and a very large Outer Glow in 4495 and Multiply mode (of course). Now it looks like the bread is really sitting on the table and you are done. If only you could eat it!












No comments:
Post a Comment