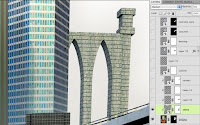
This part of the illustration needed a sleek, modern commuter train. An elongated, rounded cube was built in Cinema 4D, but it needs a lot of Photoshop work to get it there. The train render layer is using its own alpha channel as a mask, but I put all the train layers into their own folder, which is using both a layer mask and a vector mask. Here you can see the vector paths I created for the folder mask which curve the corner a bit more and cut out a bit from the bottom. Some parts of the train hang below the 3D cube, so work on layers below the render (Layer 52) to add some simple shapes around the wheels with dark greys. Adding a Color Overlay effect in Multiply mode is an easy way to make them look darker.
This part of the illustration needed a sleek, modern commuter train. An elongated, rounded cube was built in Cinema 4D, but it needs a lot of Photoshop work to get it there. The train render layer is using its own alpha channel as a mask, but I put all the train layers into their own folder, which is using both a layer mask and a vector mask. Here you can see the vector paths I created for the folder mask which curve the corner a bit more and cut out a bit from the bottom. Some parts of the train hang below the 3D cube, so work on layers below the render (Layer 52) to add some simple shapes around the wheels with dark greys. Adding a Color Overlay effect in Multiply mode is an easy way to make them look darker. The end of the train should be created as a new image. This can be quickly and easily done with Shape layers and Layer Styles. PMS 1797 was used as the base color. Use a dark grey to make lines and holes on new Shape layers. Remember to hold down SHIFT to add to your layer, instead of making a new one. The lines have a simple effect of Bevel and Emboss and Outer Glow (dark warm grey set to Multiply, of course). You can use white for the bevel highlight, but change the mode to Linear Dodge to make them more intense and specular, suggesting metal. Use the same effects for similar pieces of the train. Create the rest of the shapes with the Rectangle and Rounded Rectangle tools. Use the Direct Selection tool (white arrow) to pull in corners and create angles. You should end up with something like this. A judicious use of the effects will suggest the details you need. The window uses a black Stroke and subtle Gradient Overlay. The angled piece under the window facing upward uses a white Gradient Overlay to reflect an overhead light source and a little Inner Shadow to show the shadow cast by the vertical piece to its left. The lights have Gradient Overlays with a Reflected Style. What's great is that because it only has vector Shape layers with Layer Styles, this image is completely resolution independent.
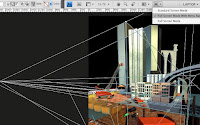
The end of the train should be created as a new image. This can be quickly and easily done with Shape layers and Layer Styles. PMS 1797 was used as the base color. Use a dark grey to make lines and holes on new Shape layers. Remember to hold down SHIFT to add to your layer, instead of making a new one. The lines have a simple effect of Bevel and Emboss and Outer Glow (dark warm grey set to Multiply, of course). You can use white for the bevel highlight, but change the mode to Linear Dodge to make them more intense and specular, suggesting metal. Use the same effects for similar pieces of the train. Create the rest of the shapes with the Rectangle and Rounded Rectangle tools. Use the Direct Selection tool (white arrow) to pull in corners and create angles. You should end up with something like this. A judicious use of the effects will suggest the details you need. The window uses a black Stroke and subtle Gradient Overlay. The angled piece under the window facing upward uses a white Gradient Overlay to reflect an overhead light source and a little Inner Shadow to show the shadow cast by the vertical piece to its left. The lights have Gradient Overlays with a Reflected Style. What's great is that because it only has vector Shape layers with Layer Styles, this image is completely resolution independent.This entire image was brought in as a Smart Object. Transform it into position and add Color and Gradient Overlays to make it work. I used PMS 296 in Multiply mode to put the back in shadow. The color of the rendered cube doesn't quite match the colors of the back texture, so I added a layer of PMS 704 in Color mode to get it to match.
 Create the train's side texture using the same techniques as for the end. To give it some more gritty realism, you can add streaks, one of my favorite tricks. Refer back to the 27 February tutorial if you need a review of how to accomplish this using the Wind filter in an alpha channel. Load a selection and fill a new layer in Multiply mode with a warm dark grey. Adjust the Opacity as needed. For more grime, load a selection from the windows and fill it on a new layer. Set the Fill to 0% so these pixels are transparent and give it a dark Outer Glow in Multiply mode. Add some noise to the glow to roughen it up. To take it even further, paint dark grey around the door seams with a scatter brush on a new layer set to Multiply mode. Adjust all the Opacities to your liking. Yes, the reflection is a photo, one I took in Boston, I think. If you notice, it is nice and sharp on the window glass, but has a Gaussian Blur and lower Opacity over the metal sides. This is to differentiate between the glass, which has a more accurate reflection, and the metal, which will be more diffused. As a final touch, a light blue gradient at the top suggest the sky's reflection as the side curves away at the roof.
Create the train's side texture using the same techniques as for the end. To give it some more gritty realism, you can add streaks, one of my favorite tricks. Refer back to the 27 February tutorial if you need a review of how to accomplish this using the Wind filter in an alpha channel. Load a selection and fill a new layer in Multiply mode with a warm dark grey. Adjust the Opacity as needed. For more grime, load a selection from the windows and fill it on a new layer. Set the Fill to 0% so these pixels are transparent and give it a dark Outer Glow in Multiply mode. Add some noise to the glow to roughen it up. To take it even further, paint dark grey around the door seams with a scatter brush on a new layer set to Multiply mode. Adjust all the Opacities to your liking. Yes, the reflection is a photo, one I took in Boston, I think. If you notice, it is nice and sharp on the window glass, but has a Gaussian Blur and lower Opacity over the metal sides. This is to differentiate between the glass, which has a more accurate reflection, and the metal, which will be more diffused. As a final touch, a light blue gradient at the top suggest the sky's reflection as the side curves away at the roof. Here it is transformed into position, but it needs some masking to make it fit. The tricky part is that it needs both sharp-edged and soft masks. Use the Pen tool to make a vector mask that hides the side texture along the shadow cast by the tunnel. Use the Polygonal Lasso to make a layer mask along the top and end. Then, open up the wonderful Mask panel, new to CS4. Adjust the Feather of the mask to soften its edge and suggest a curving up to the top, rather than a hard corner. The softer the edge, the more gentle the curve. Corners will often catch a glint of highlight along the edge, especially if they are metal. A curved corner will have a wider and softer highlight. To simulate this, add Drop and Inner Shadow effects. Use PMS 698 and Color Dodge. With the same color, opacity, and blend mode for both shadows, a nice, intense, and soft-edged specular highlight follows this edge of the train's roof. The glint layer above it uses a radial white-to-transparent gradient in Color Dodge. You can see how this blend mode really gives the illusion of shiny metal.
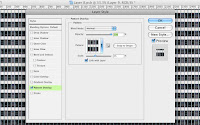
Here it is transformed into position, but it needs some masking to make it fit. The tricky part is that it needs both sharp-edged and soft masks. Use the Pen tool to make a vector mask that hides the side texture along the shadow cast by the tunnel. Use the Polygonal Lasso to make a layer mask along the top and end. Then, open up the wonderful Mask panel, new to CS4. Adjust the Feather of the mask to soften its edge and suggest a curving up to the top, rather than a hard corner. The softer the edge, the more gentle the curve. Corners will often catch a glint of highlight along the edge, especially if they are metal. A curved corner will have a wider and softer highlight. To simulate this, add Drop and Inner Shadow effects. Use PMS 698 and Color Dodge. With the same color, opacity, and blend mode for both shadows, a nice, intense, and soft-edged specular highlight follows this edge of the train's roof. The glint layer above it uses a radial white-to-transparent gradient in Color Dodge. You can see how this blend mode really gives the illusion of shiny metal.Don't give up, we're almost done. The top of the train has this long black piece. Never use pure black or white. In this case, try a very dark grey like PMS 433. To get the highlight along its corner edge, use an Inner Shadow with the settings shown. Choosing a light color and Color Dodge will make it a higlhight, but change the Contour to Cone. Now you have a line away from the edge that is perfect. Adjust the Size and Distance to control the height of this black piece and how curved the corner is.
For the finishing touch, we need some glowing lights. Make them with the Rounded Rectangle tool and use Cool Grey 1 and a vibrant orange. The Inner and Outer Glows actually use the default yellow color in Screen mode. The kicker here is the Drop Shadow. With the Distance set to 0, it acts more like an Outer Glow. Set the color to white and the blend mode to Linear Dodge. What's the difference between Liner and Color Dodge? Color Dodge sometimes keeps a bit more color, but has a hard time showing up against dark backgrounds. In fact, it won't show up at all over black, so in these cases, you may need to try Linear Dodge. The intense, glowing aura of the lights is created by the combining of the Linear Dodge Drop Shadow and The Screen Outer Glow. The same approach was used on the amber lights, except with orange glows. This 'doubling up' of lightening blend modes is a good way to simulate luminous glows.
That's it! There was more here than I initially realized, so I worked hard to cram it all in. The truth is, this could easily end up being 2 or 3 tutorials. But I hope you got something out of it, anyway.